Here are the problems I want to solve:
The same app everywhere
It will run as a website, iOS app (also on macOS), and Android app. It will be responsive, supporting phone, tablet, and computer screen sizes along with everything in between.
And I’m not talking about simply resizing the interface. Navigation (e.g. sidebar or on mobile bottom tab bar) will match what you would expect to see on the device size you’re using. But everything else (e.g. posts) will look the same, which I hope will make it really easy to jump from mobile to desktop.
Onboarding and configuration
The app will allow you to configure it to look like a typical Reddit or Lemmy app. During the onboarding process, I will prompt you, asking which style of interface you prefer. Consider these presets, which change a bunch of more granular configuration options. I will also give you the ability to fully customize each option instead of picking a preset.
Caching and offline support
This is where it starts to get more tricky. Caching is easy. If you launch the app, it will have everything you previously saw still loaded.
I would like to make it so upvoting, for example, can be done offline. The app will optimistically apply the upvote to the post or comment, then when you reconnect to the internet, it will actually apply the upvote. This is a difficult problem to solve, so I can’t promise this will work, and it would likely be the last feature I add.
I need your feedback
This is a big project to undertake. I really want a Lemmy client that checks those boxes for myself, but I’m curious if any of those resonate with you? Is there anything I missed that you would like to see? If I do build this, I will likely have to keep the project very focused as far as features go initially.
Just for context, I’m using Voyager on iOS currently. I really like it, but the “the same app everywhere” concept and making it easier to onboard Reddit users are my main motivations for creating my own app. My app will also be fully open source
Voyager is already cross platform for iOS, Android and web. It is also open source: https://github.com/aeharding/voyager
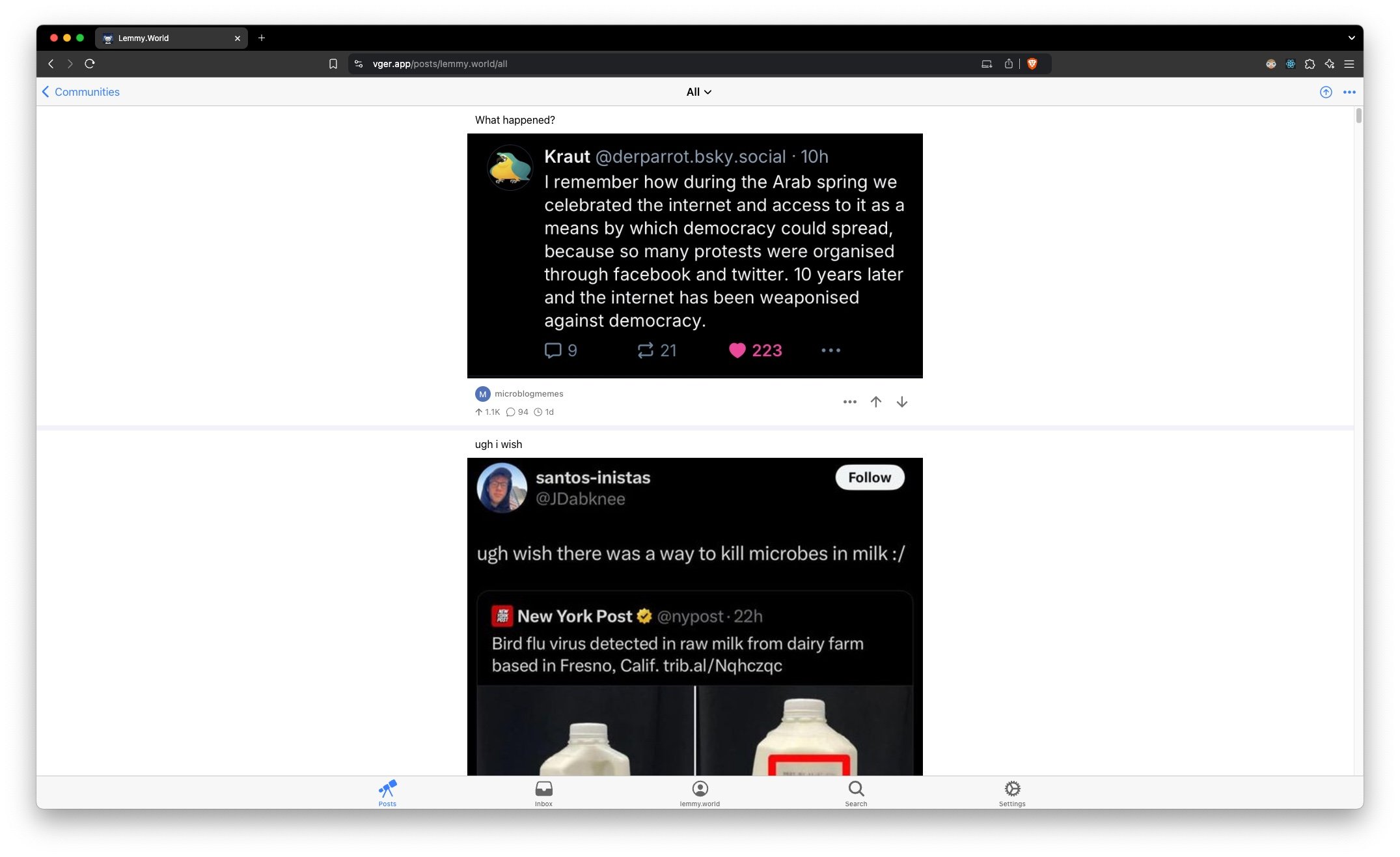
Wow, I totally missed that. However, it does feel like the web was tacked on as an afterthought. It feels like navigation hasn’t been optimized for larger screens (see screenshot below). A sidebar would be much more usable on larger screens than this stretched bottom tab bar.
That being said, it would probably be easier for me to contribute to Voyager than to build my own app. But I also kinda want to build my own app, lol. But I might also consider contributing to voyager if they are interested in optimizing their interface for larger screens.

If you don’t like how voyager does some things, fork it to add your own ideas. It’s faster than starting from scratch.
True. The thing is, my day job dictates the tech stack I use. There are specific technologies I want to learn in my free time, and those technologies happen to align well with this app, in my opinion. Forking is probably the smarter move… but I think I’m going to do it my way.
Awesome! Have a look at the Lemmy Apps Directory if you are interested in comparing the features of existing apps. You should especially see the web apps section, which has some brilliant solutions to cross-platform and cross-device functionality.
Thank you! Will 100% use this as inspiration.
This directory also lists the dev for each app, and most of them are great at being responsive and helpful. Of course sometimes people get busy, but the development community has been great here.
That’s amazing! I’ll reach out to some of the devs.
Could you make a ‘save post as draft’ feature? I think that would make it stand out right now. I’m not sure if any other apps have this yet.
Connect saves drafts transparently as you move around the app.
Summit does too
Awesome, I’ll give both of these another go then. Thanks
That would actually be easier than the offline upvote feature. The issue with offline interactions is if you upvote in one app, but downvote on another, who wins?
Offline posts wouldn’t suffer from this problem. That’s my very roundabout way of saying, this shouldn’t be that hard to do.
That would actually be easier than the offline upvote feature. The issue with offline interactions is if you upvote in one app, but downvote on another, who wins?
Whichever interaction is sent ‘last’ when connected. No, the user would not have any control over this in the example situation,but to be honest it is a pretty minor issue with no real solution. The same thing could happen in an arbitrary order if you clicked different options on two different browsers at approximately the same point in time because web calls are not instantaneous.
Respectfully, I don’t think it’s that simple. I think it’s one of those problems that appears deceptively simple, but when you dive into it, it becomes a big headache. One big difference between truly offline first and arbitrary web requests is an offline first app imo should let you close and reopen the app without dropping those pending interactions. When you marry this with cross platform, you need a robust database solution on both native and web, which makes the stack more complicated. I will consider making aspects of the app offline first, but I have decided not to make fully offline first a core feature.
Requiring the app to be opened to sync would be annoying for someone who only uses the one app and just wants it to update in the background. Unless the two apps communicate with each other to sort out a priority, there isn’t a way to determine which one counts from the app side.
Apple is pretty stingy about how often tasks can run in the background. Offline first quickly spirals with complexity that isn’t immediately obvious imo. That’s why I don’t want to make fully local first as a core feature.
Removed by mod
it should have good moderation implementation and have its markdown synced with lemmy ( like spoilers etc. ).
It should be easy to block, report.
I like the idea of the offline support. Could be cool if you are able to “download” a post for offline reading or just reading through its comments. <= could be linked with the “favorite” functionality of lemmy.
Thanks for adding another app to the diversity of lemmy.
I’m not sure what percentage of Lemmy users moderate, but I would likely prioritize features that benefit the most users. Moderation might come a little later, but my goal is to allow you to do everything through my app eventually, including moderation.
Sadly then admins and mods will not use it until it has those features as otherwise it would be pain in the *ss to use it and swap around.
Yeah, that’s primarily the reason why I’m still using Jerboa.
Again, I plan to add moderation features. But I am one person with a full-time job. I need to prioritize the features that will please the most users. Prioritizing everything initially could mean lots of bugs in the app, and I would lose users quickly due to a crappy app. I would rather build features slower but correctly.
That being said, if most Lemmy users moderate, then that would make this more of a core feature. But again, I want to also build an app that appeals to incoming Reddit users, and those people won’t be moderators. I’m hoping this will be a tool that can help grow Lemmy.
My goal is to store everything offline for a period of time. Likely, it will be more complicated than this, but let’s say for now everything you see will be automatically cached offline for 30 days. Instead of a number of days, I will probably set a max size for the offline cache and drop the oldest data in the cache as new data comes in.
The only issue here is I’m not sure how easy it will be to cache images offline. They will take up more storage, and I’m not as familiar with image caching mechanisms for apps.
Do you know if Lemmy tends to have good alt text for images? That would be easier to cache offline instead of images.
Maybe after the initial version, I can add the ability to pin a post to your cache so it doesn’t get cleaned up automatically.
You can use the hash for image caching.
Got it. As you can see, I am myself very new to Lemmy and still learning their API. I still need to think through this more since even caching hashes will consume much more data than caching the text content of posts and replies.
Most likely I’ll want to give control to the user of what they want to cache. Either text or text + images.
Looks like lemmy api does not give the hash of the image, that’s unfortunate.
You’d need to use the link field instead.
Update on this matter:
I made a feature request for including an image hash with the
image_detailstable but it seems like they will be adding a blurhash field instead, which is unique enough for a temporary cache that will at most probably cache ~100 images at best.Oh and yeah, you probably should get ready to support blurhash in your client. It both acts as a small hash and a way to show blurry “previews” of the image.
I was just looking at image_details but for the height and width of the image. I see this exists in the TypeScript client schema, but I’m not seeing it populated for any posts. Any idea when this is actually populated?
Knowing the height and width of images before loading them would reduce layout shift.
Seems like the
image_detailstable was added in Lemmy v0.19.6. if you are testing it with your current instance (LW), it’s still using Lemmy v0.19.3. That’s why.Link: https://github.com/LemmyNet/lemmy/compare/0.19.5...0.19.6
Ohhh that makes sense! Thank you!
There is no implementation for alt text yet on lemmy, how would it handle post purges? / removals?
I assume you mean when my app caches a post, but that post is deleted from Lemmy. That’s a good question. Off the top of my head, I would say as soon as I know a post is deleted, I would likely want to purge it from the cache.
I guess it’s a question of whether I should respect the API saying the post is deleted or act like a temporary archive. I’m open to either. From a technical perspective, it would be simpler to act as an archive.
As far as the type of cache I use, I may use a LRU cache, which will effectively prevent something from being deleted every time you view it. So even if something was cached a long time ago, if you pull up that post again, it will reset the timer.
I would prefer if its deleted by creator or mod/admin it should be deleted as soon as possible. To reduce bad/harmful usage of that feature. But i cant stop you do otherwise ;D
I agree with that. It’s similar to if someone loads the post in their browser. If the site isn’t actively polling the API to check if the content is deleted, they will continue to see it until they reload the page. The difference is the cache lives longer. I can probably have it poll the API when they reopen a cached article, and if it’s been deleted, purge it from the cache. The result is they may see it flicker as it’s purged quickly, and if they’re offline I wouldn’t be able to poll the API.
It will be responsive, supporting phone, tablet, and computer screen sizes along with everything in between.
isnt this already what browsers do? why reinvent the wheel here
Sorry, I don’t mean this to sound rude, but websites don’t magically become responsive. It takes a lot of work. And that becomes even more complicated when you want to share large amounts of code between web and native.
I’m not reinventing the wheel. I’m using the best libraries—imo— to build a responsive cross-platform app.
My favorite app for the fediverse is firefox on both mobile and laptop… but I use an instance that ‘just works’, mbin-based
Great idea! Just here to offer support. I don’t think voyager existing matters much, diversity is the name of the game for the fediverse.
Feature wise, I’d love to see something that embedded youtube videos and similar media with the url given but I’m not sure of the feasibility. Making something forward thinking that can eventually be integrated with other activity pub services would be a good idea but I’m certain that brings up the workload as well.
Keep us updated and make a sub when you have a name!
I have experience doing YouTube embeds. It’s not hard. It’s just a question of all the different types of media embeds I also choose to support.
I used to love slide for reddit because I felt it did offline the best even tho it couldn’t up vote or comment
That makes sense since upvoting and commenting seem the hardest to me. I think anything that interacts with existing content in the API will be more difficult to do offline than creating new content (e.g. creating a post offline).
Offline mode will need a robust handling of replies and comments for content that has been deleted or removed if you want the user to be aware, especially if they have multiple comments on deleted posts when they reconnect.
Yes! Exactly, I don’t think offline first should be a high-priority feature. I will spend too much time trying to get it perfect at the cost of other features.
Implement Shinigami Eyes so you can really stand out!
I use Voyager on android but the web client or “old reddit” style on larger screens. You could also look at redreader which is an android reddit client that could be adapted to Lemmy. IDK if there’s an iOS version.
Settings synchronization between every device would be a big plus.
I’m really happy with Voyager on iOS, but an app for my linux computer would be welcome as I’m kind of struggling with how Lemmy appears in Firefix.
Lemmy UI is only one option, although it is the default for most instances. There are a lot of different web clients, some of which will preserve settings:
I’m surprised so few people have mentioned Thunder, which I use. Is there something keeping it from being more popular?
Thunder is a solid app! I don’t believe that it has a display for large screens like PCs, but it is cross-platform in Android and iOS.
I’m very new to Lemmy and I need to read through their API. Whatever settings they allow me to save, I’m happy to lean on their API. I just want to avoid writing my own backend.
I kinda want to avoid building a backend for this if I can. That would also mean your app wouldn’t depend on any infrastructure that I own, preventing any centralization around my backend. And it would mean a very low cost for me to maintain this app.
One way to solve sync could be to have a QR code you scan to sync settings. But it might only sync when you scan it and not continually. I can also look into any Apple or Android APIs that might make this possible, but that would leave out web, and I really want feature parity between all platforms.
But this would fall under a nice-to-have feature that I would likely not prioritize. I really want to nail down the core functionality first.
I guess it’s true that it would way more infrastructure.
Still the QR code idea would be great 👍
Thanks in advance for your work
Honestly, I’d say pick an OS and stick with it. Cross platform is tricky and it’s not that good.
I’m a seasoned developer with experience in both React on the web and React Native. I’m looking for an excuse to dive into Tamagui, which is designed the tackle cross platform. So I’m excited to tackle this challenge.
Oh, never heard of that! Okay then , go on!
Why not take an existing client like Voyager, and add the features that you are missing?
This is exactly what I am doing for “easier onboarding”. I am working on a fork of Voyager, learning my way through React Native and ionic, and adding support for Fediverser to it.